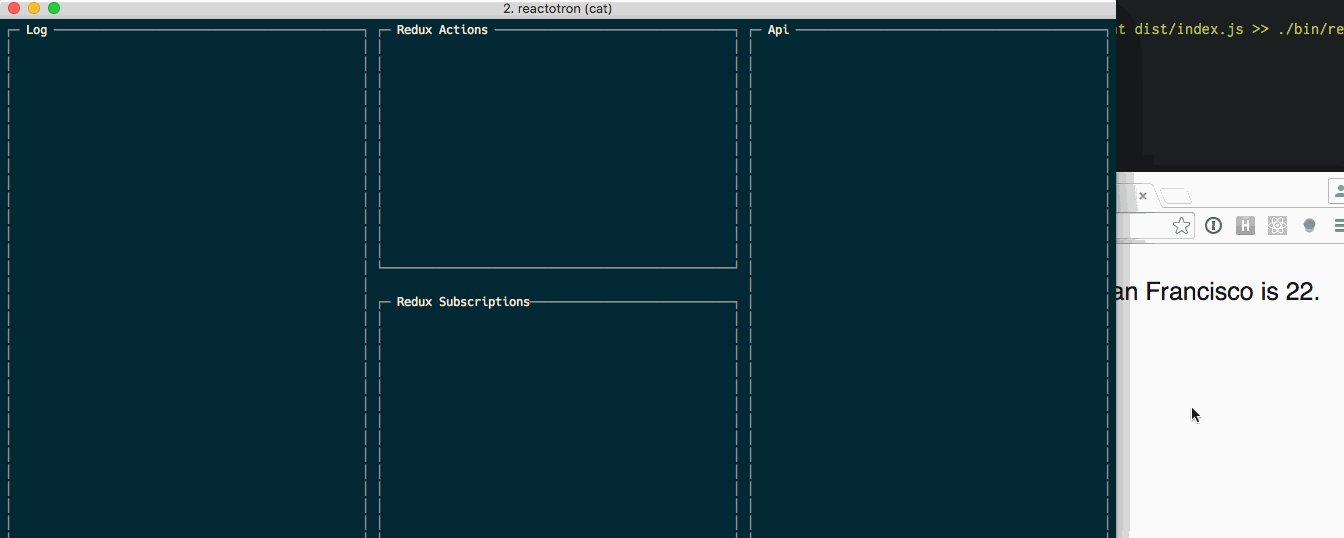
Control, monitor, and instrument your React DOM and React Native apps. From the comfort of your TTY.
- React Native 0.23+
- React DOM 15+
- React Native Web 0.0.15+
- sending logging commands as text or objects
- relaying all redbox errors and yellowbox warnings
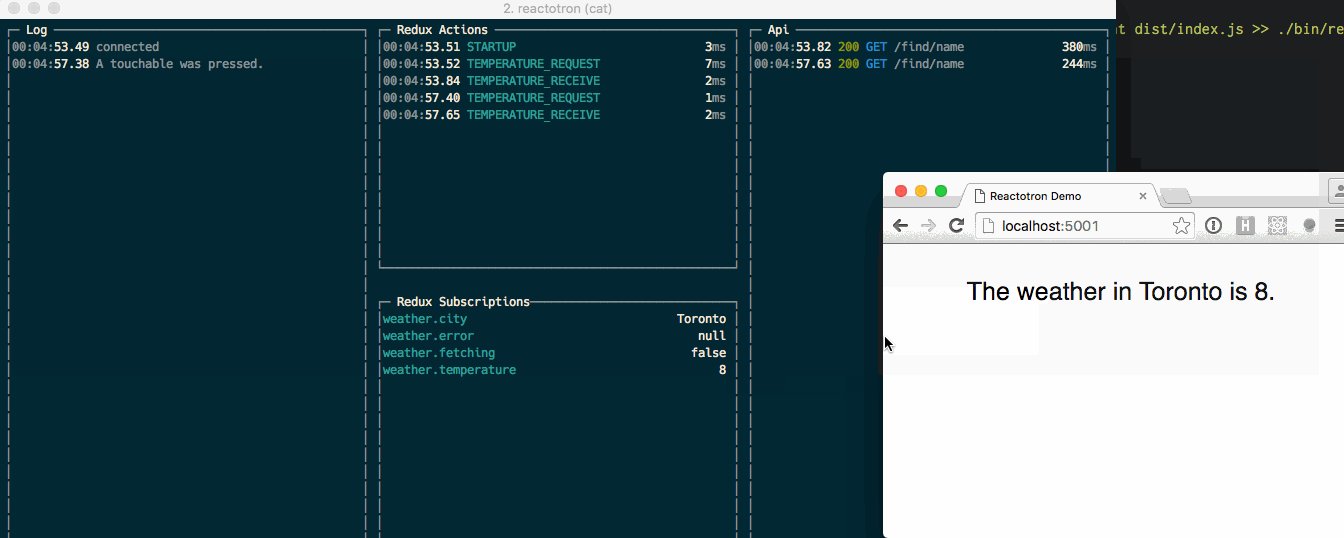
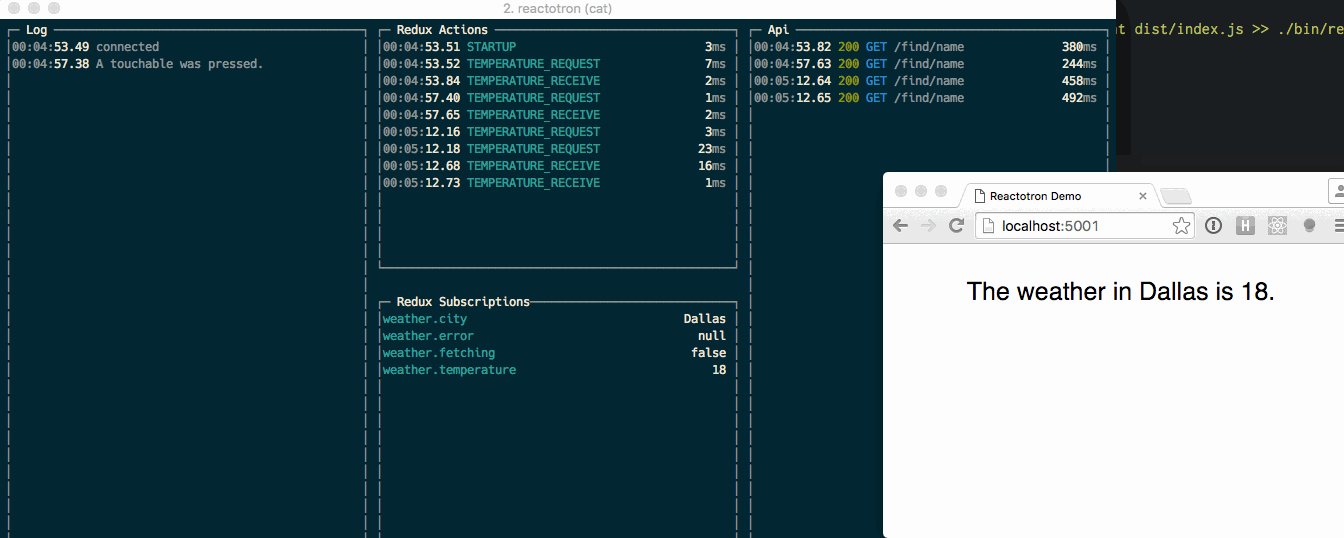
- watching the flow of actions as they get dispatched
- tracking performance of each action watching for hotspots
- querying your global state like a database
- subscribing to values in your state and be notified when they change
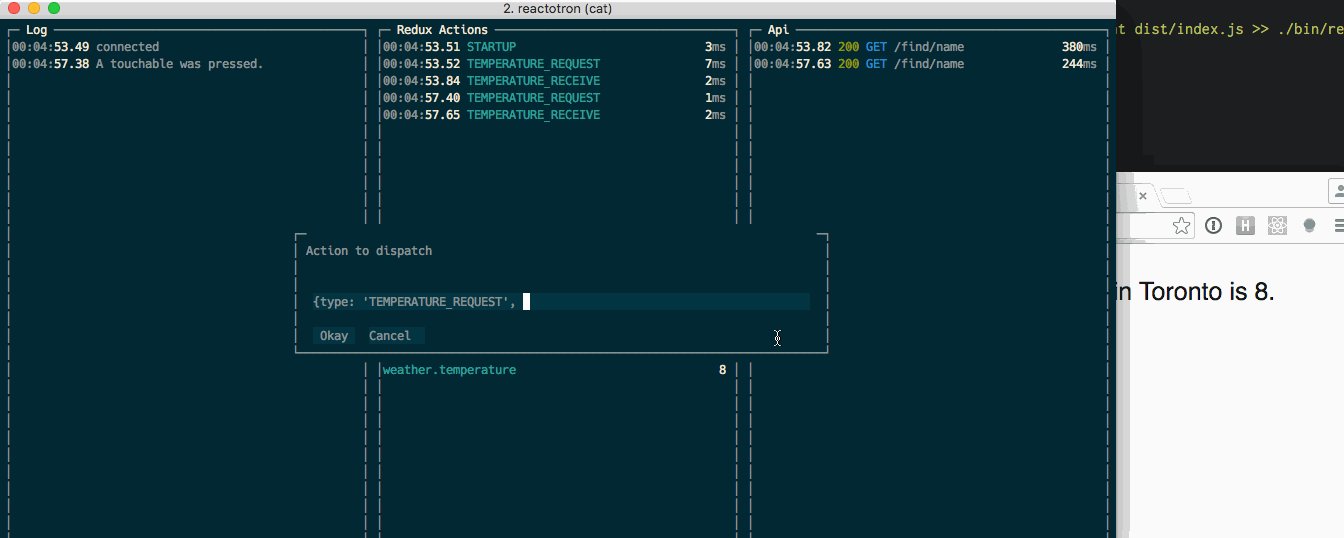
- dispatching your custom actions
- watching your HTTP calls to servers and track timing
- Node 4.x+
- Abnormal love for all things console
npm install reactotron --save-dev
node_modules/.bin/reactotron
Might be worth creating an alias or adding it to your script section of your package.json.
Remember, this is a development tool. It'll help you build your app. But you don't want to ship your product with this left on. :)
To use this, you need to add a few lines of code to your app.
Depending on how much support you'd like, there's a few different places you'll want to hook in.
- sending logging commands as text or objects
- relaying all redbox errors and yellowbox warnings
If you have index.ios.js or index.android.js, you can place this code somewhere near the top:
import Reactotron from 'reactotron'
Reactotron.connect()- watching the flow of actions as they get dispatched
- tracking performance of each action watching for hotspots
// wherever you create your Redux store, add the Reactotron middleware:
import Reactotron from 'reactotron'
const store = createStore(
rootReducer,
applyMiddleware(
logger,
Reactotron.reduxMiddleware // <--- here i am!
)
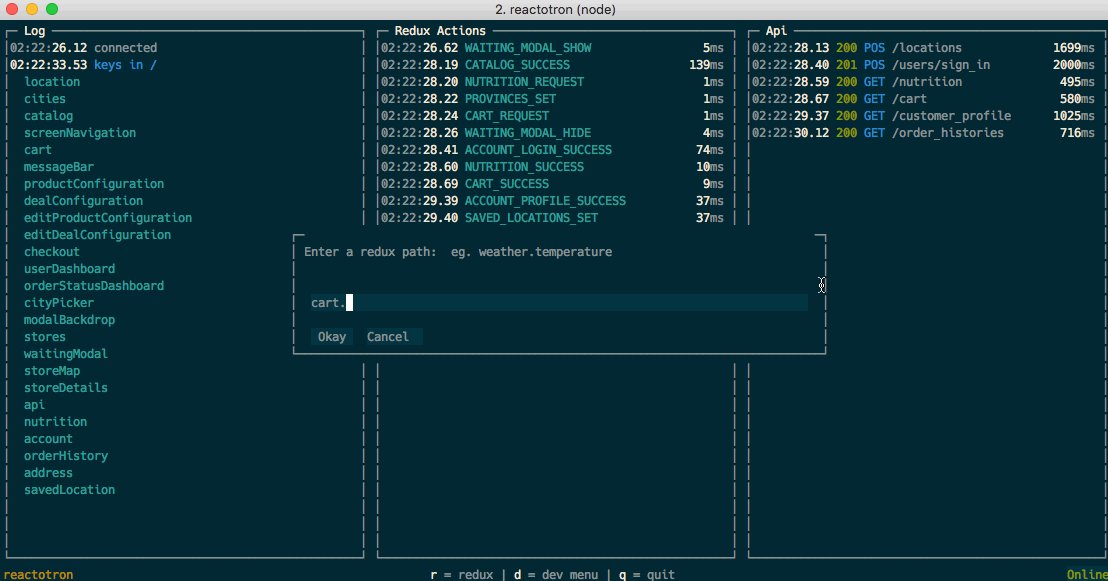
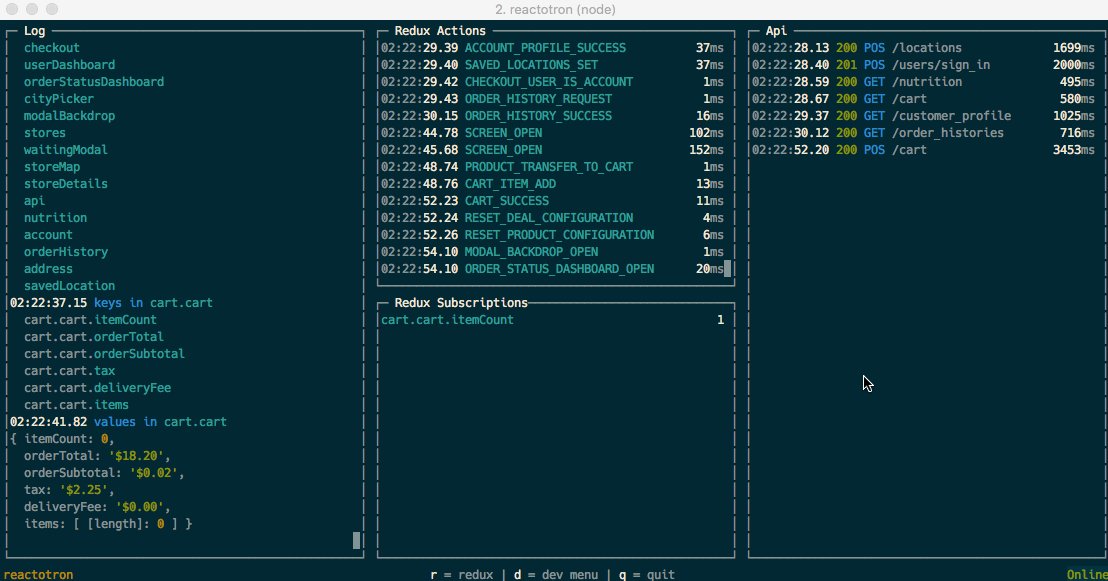
)- querying your global state like a database
- subscribing to values in your state and be notified when they change
- dispatching your custom actions
// wherever you create your Redux store
import Reactotron from 'reactotron'
const store = createStore(...) // however you create your store
Reactotron.addReduxStore(store) // <--- here i am!- watching your HTTP calls to servers and track timing
- currently supports apisauce
// wherever you create your API
import Reactotron from 'reactotron'
// with your existing api object, add a monitor
api.addMonitor(Reactotron.apiLog)If you're using an Android sim and it's running 5.x or higher, you can use adb to port forward
the right TCP port to the reactotron server.
$ANDROID_HOME/platform-tools/adb reverse tcp:3334 tcp:3334
When you initialize the reactotron you can tell it the server location when you connect:
Reactotron.connect('10.0.1.109')
You can clear your reactotron by hitting backspace/delete OR you can insert a separator by pressing the "-" key.
For some commands, like dispatching an action, you can repeat previous by pressing the "." key.
PRs and bug reports are welcome!
You want to start extending this?
cd src
npm install
npm start
cd examples/ReactNativeExample
npm install
cp ../../src/client/client.js .
react-native run-ios
Then hack around. Hack around. Hack up hack up and hack down.
Be sure to read the silly examples/README.md file for more details.
- Get the vocab right (current everything is a "command")
- Refactor clients to organize commands
- Allow commands to be extended on client & server
- Allow a .reactotron sub-folder for project-specific things
- Does router need to exist anymore?
- Api size metrics
- Pages for logging
- Show what the profile shows
- Track saga effect chains
- Provide a way to drive the navigator
- Allow simple scripts to be written that send commands
- Strategy for dealing with multiple apps connecting
A shout out to my teammates at Infinite Red who encourage this type of open-source hacking & sharing.
Also, to Kevin VanGelder, who spawned the idea for this library by saying, "Hey, you know what would be cool? A REPL. We should do that."
See the full CHANGES.md file.