🔥 This is a workshop for learning how to build React Applications.
I've branched the repo for individual topics.
To checkout all branches run: git branch --all.
To checkout individual branch run: git checkout <branch name>. From there on you should be good.
Example for :
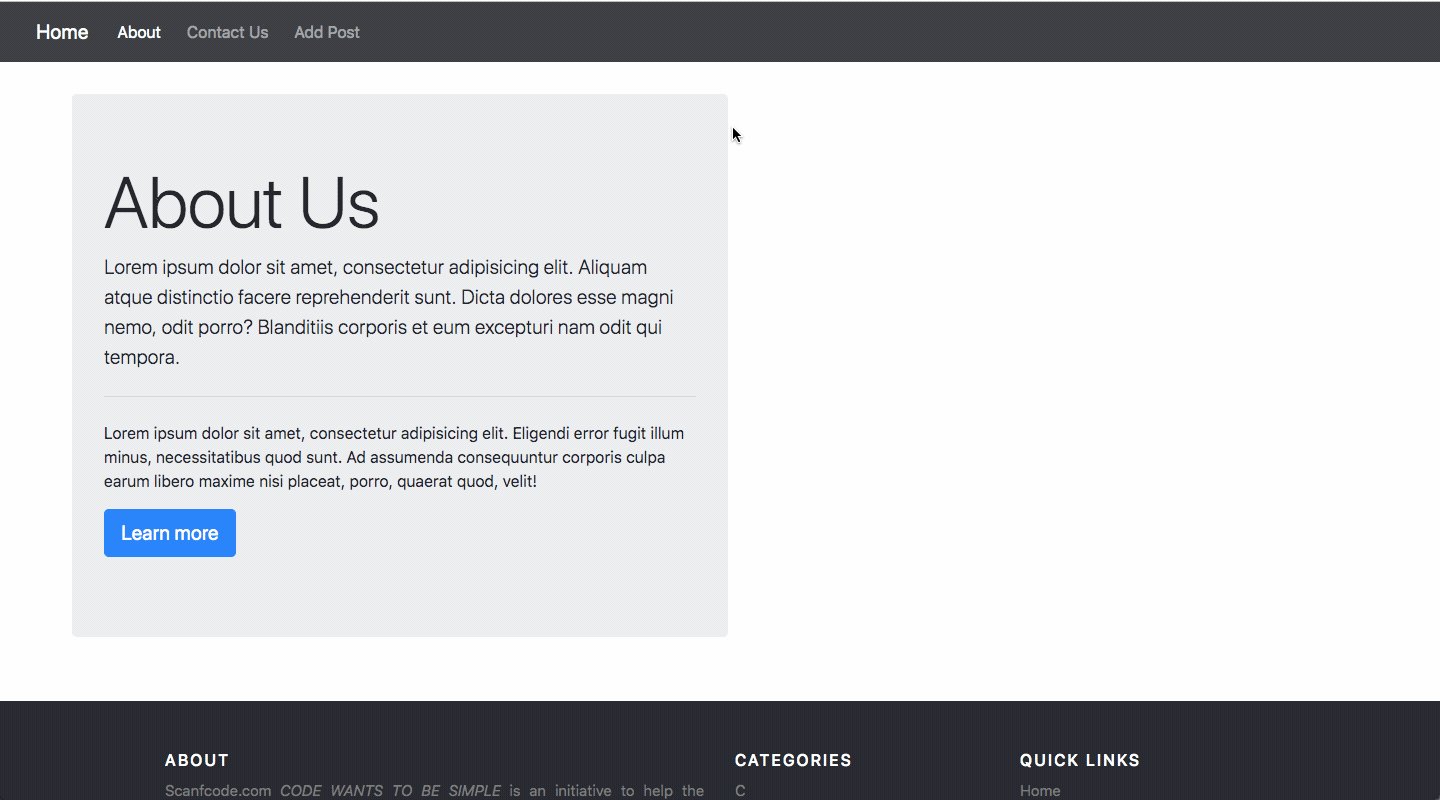
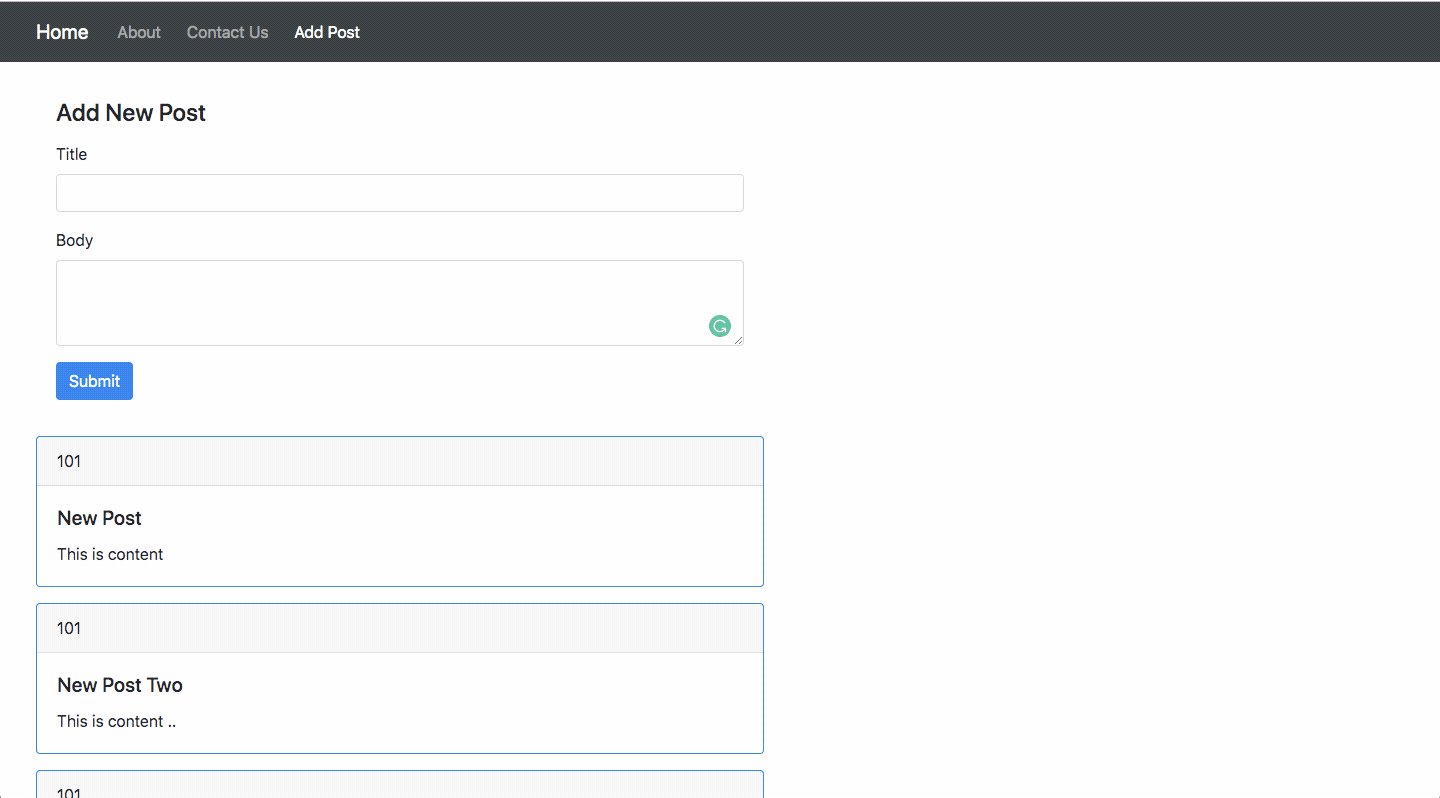
- Creating Home Page, About Page, Contact Us Page, Navbar and Footer using React Components
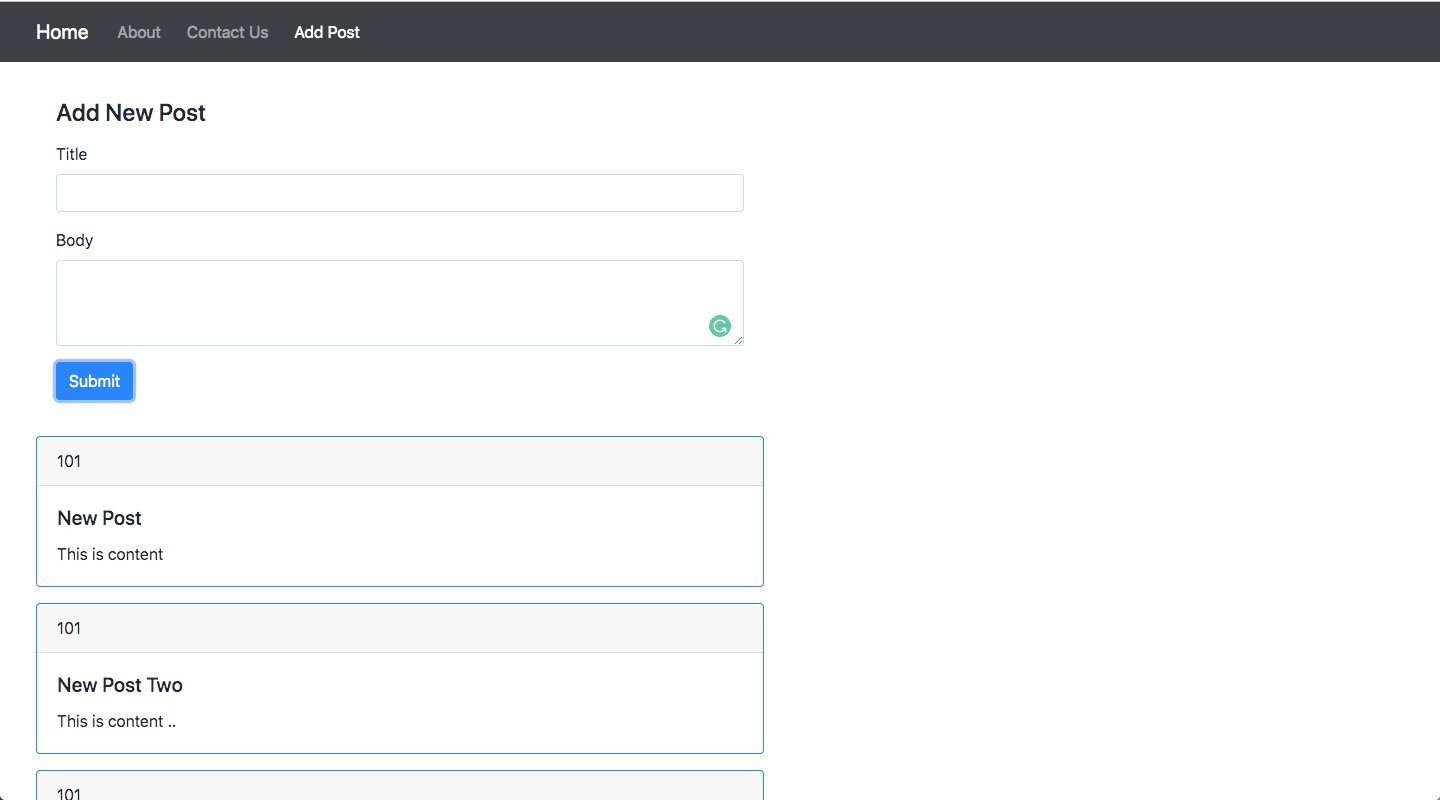
- Fetching New posts using JSON Placeholder API
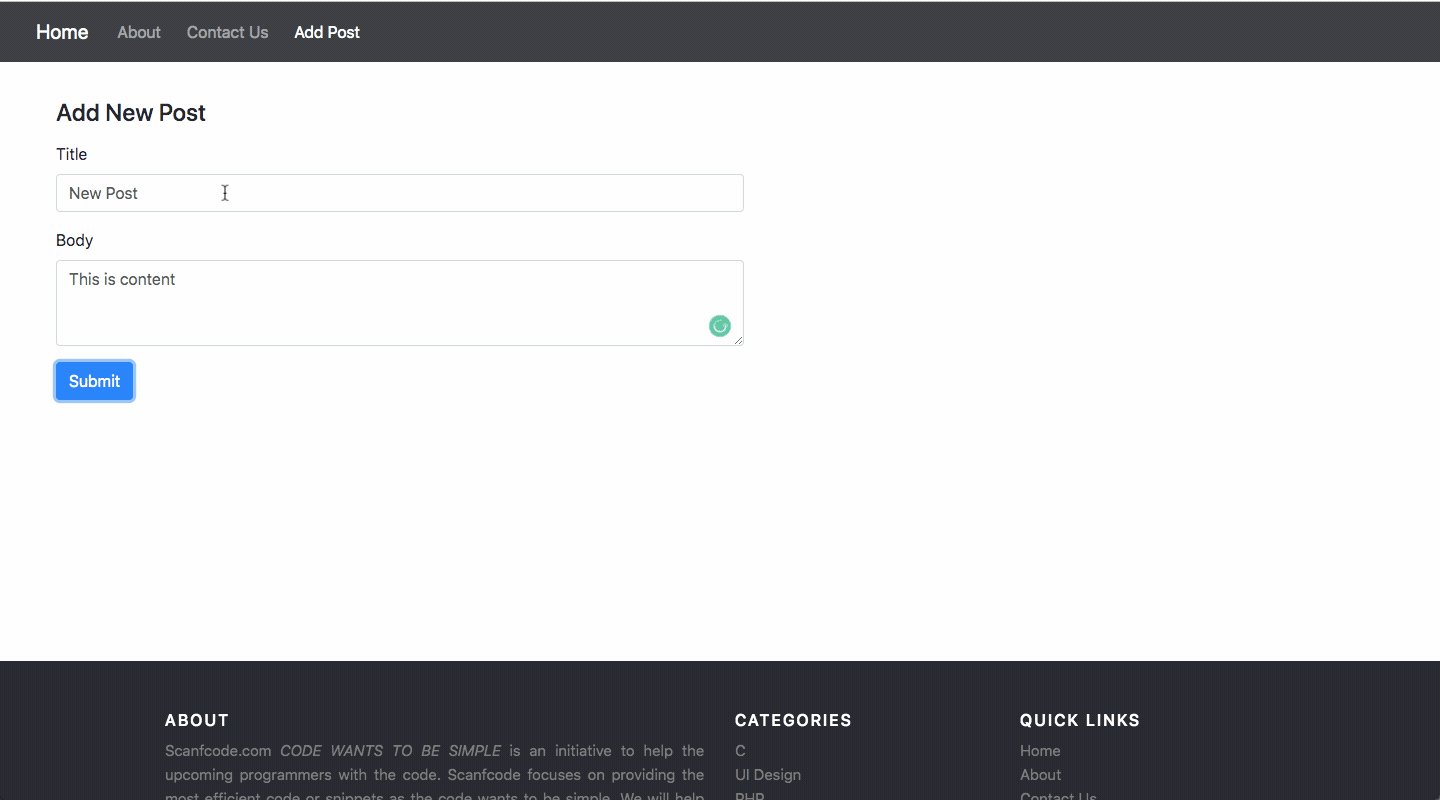
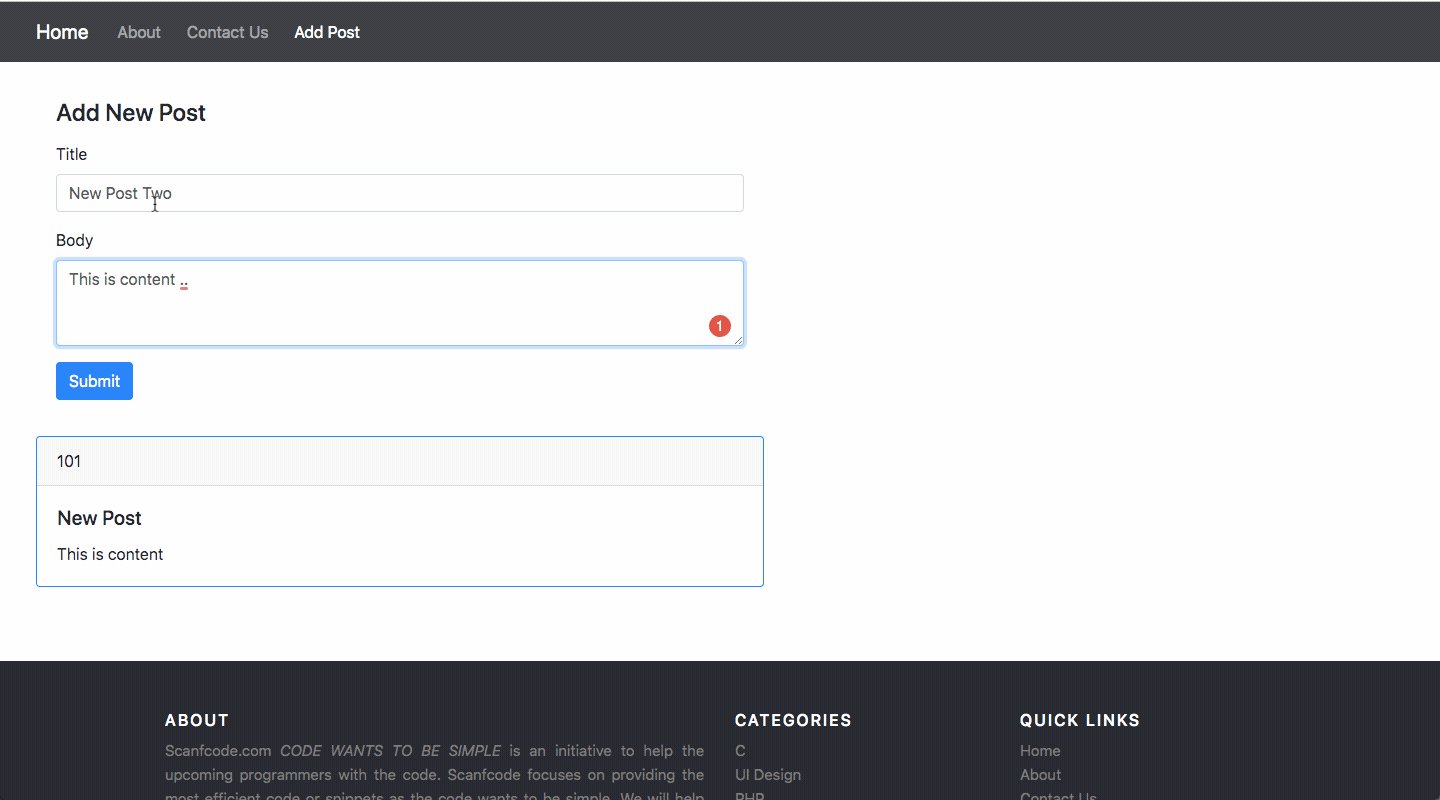
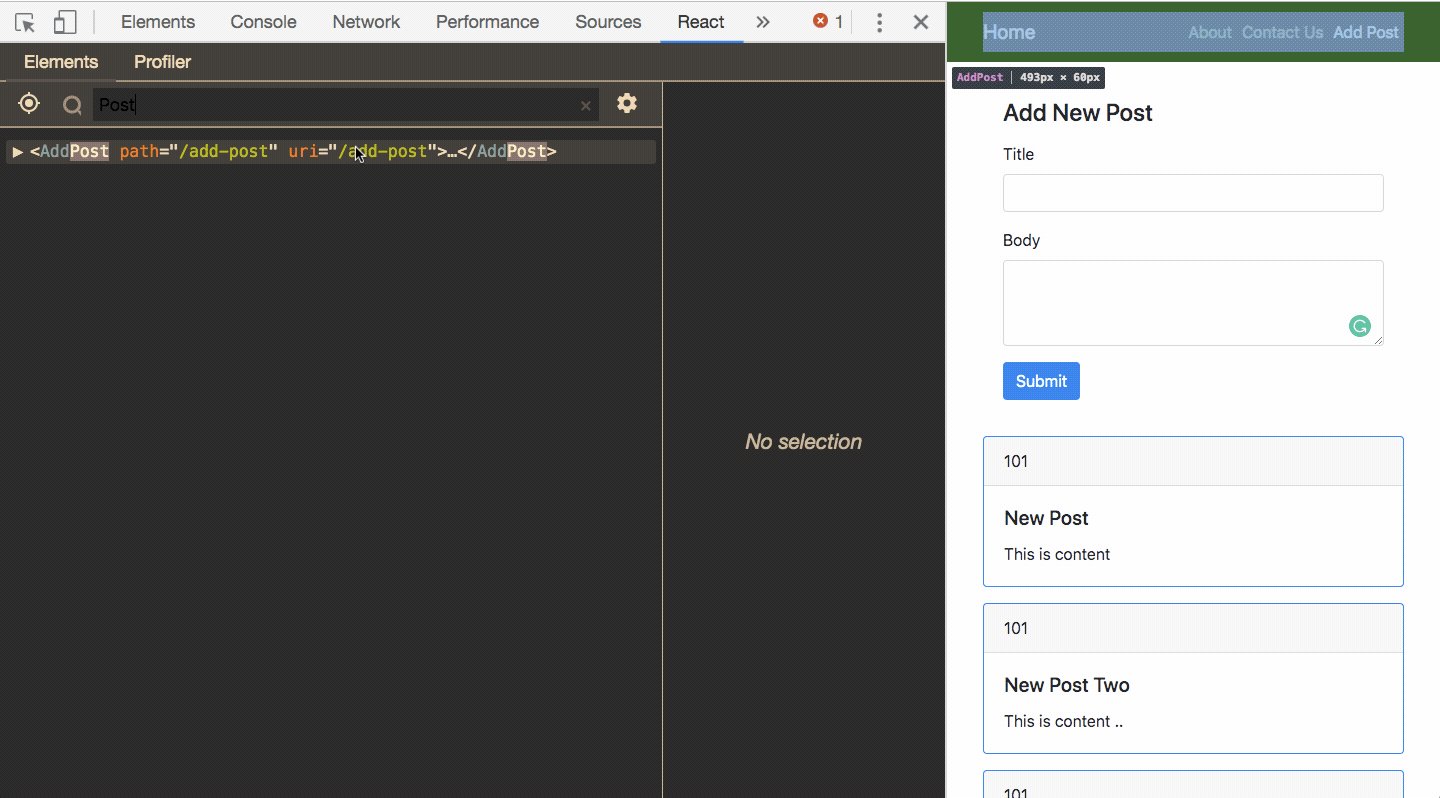
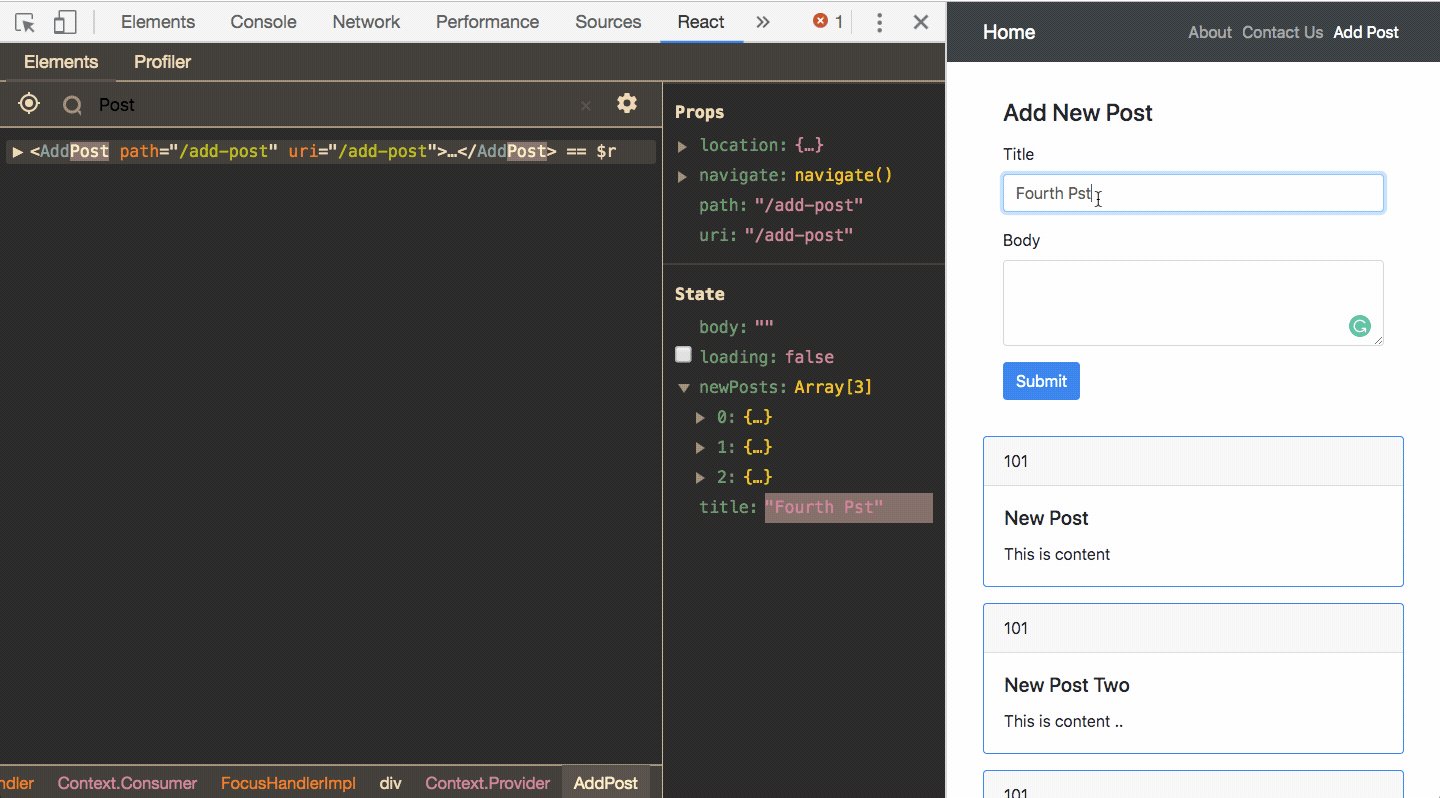
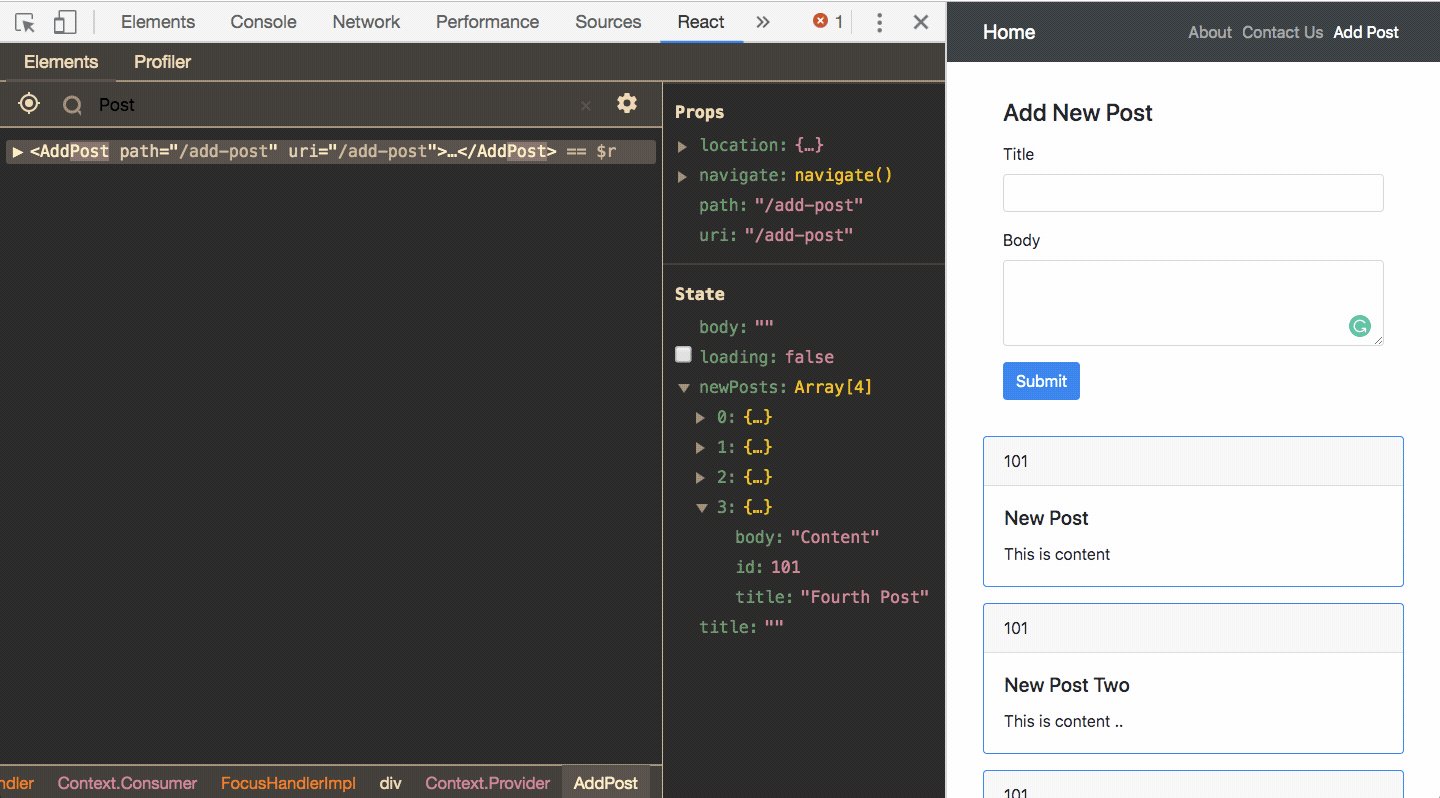
- Adding New posts using when the form is submitted.
- Change in the color of active link when is clicked.
-
Clone this repo in
git clone https://github.com/imranhsayed/react-workshop -
Run
npm install
devRuns webpack dev server for development ( in watch mode )prodRuns webpack in production mode