- Next.js - Home
- Next.js - Overview
- Next.js - Project Setup
- Next.js - Folder Structure
- Next.js - App Router
- Next.js - Page Router
- Next.js Features
- Next.js - Pages
- Next.js - Data Fetching
- Next.js - ISR
- Next.js - Static File Serving
- Next.js - Pre-Rendering
- Next.js - Partial Pre Rendering
- Next.js - Server Side Rendering
- Next.js - Client Side Rendering
- Next.js Routing
- Next.js - Routing
- Next.js - Nested Routing
- Next.js - Dynamic Routing
- Next.js - Parallel Routing
- Next.js - Imperative Routing
- Next.js - Shallow Routing
- Next.js - Intercepting Routes
- Next.js - Redirecting Routes
- Next.js - Navigation and Linking
- Next.js Configuration
- Next.js - TypeScript
- Next.js - Environment Variables
- Next.js - File Conventions
- Next.js - ESLint
- Next.js API & Backend
- Next.js - API Routes
- Next.js - Dynamic API Routes
- Next.js - Route Handlers
- Next.js - API MiddleWares
- Next.js - Response Helpers
- Next.js API Reference
- Next.js - CLI Commands
- Next.js - Functions
- Next.js - Directives
- Next.js - Components
- Next.js - Image Component
- Next.js - Font Component
- Next.js - Head Component
- Next.js - Form Component
- Next.js - Link Component
- Next.js - Script Component
- Next.js Styling & SEO
- Next.js - CSS Support
- Next.js - Global CSS Support
- Next.js - Meta Data
- Next.js Advanced Topics
- Next.js - Error Handling
- Next.js - Server Actions
- Next.js - Fast Refresh
- Next.js - Internationalization
- Next.js - Authentication
- Next.js - Session Management
- Next.js - Authorization
- Next.js - Caching
- Next.js - Data Caching
- Next.js - Router Caching
- Next.js - Full Route Caching
- Next.js - Request Memoization
- Next.js Performance Optimization
- Next.js - Optimizations
- Next.js - Image Optimization
- Next.js - Lazy Loading
- Next.js - Font Optimization
- Next.js - Video Optimization
- Next.js - Script Optimization
- Next.js - Memory Optimization
- Next.js - Using OpenTelemetry
- Next.js - Package Bundling Optimization
- Next.js Testing
- Next.js - Testing
- Next.js - Testing with Jest
- Next.js - Testing with Cypress
- Next.js - Testing with Vitest
- Next.js - Testing with Playwright
- Next.js Debugging & Deployment
- Next.js - Debugging
- Next.js - Deployment
- Next.js Useful Resources
- Next.js - Interview Questions
- Next.js - Quick Guide
- Next.js - Useful Resources
- Next.js - Discussion
Next.js - useAmp Function
In Next.js useAmp function is used to check if a page is AMP page. In this chapter we will learn what is useAmp function, how to use it, syntax and example usage of useAmp method.
Next.js useAmp Method
The useAmp method in Next.js is a utility that is used to detect if the current page is being rendered as an AMP (Accelerated Mobile Pages) page. AMP is a web component framework for building fast-loading web pages. Learn more about AMP and AMP pages from our AMP tutorial.
Syntax
Following is syntax of useAmp method.
// Import the library
import { useAmp } from 'next/amp';
export const config = { amp: 'hybrid' };
export default function Home() {
const isAmp = useAmp();
}
- Arguments: The useAmp method doesn't take any arguments.
- Return Type: It return a boolean value. True if the page is rendered in AMP mode and false if page is not rendered in AMP mode.
Key Points about useAmp
- The useAmp hook is typically used within a React component on pages that support AMP, so that you can conditionally render content based on whether the page is in AMP mode or not.
- This method is only supported in pages router, in App router you can implement AMP functionality with the new server-side data fetching methods.
- The AMP have two mode, AMP-only mode means the pages are exclusively rendered in AMP format and Hybrid-AMP mode means the pages are rendered in both AMP and standard modes, depending on the URL.
Enabling AMP in Next.js
To enable AMP for a page in Next.js, you can use one of these configurations.
// AMP-only Mode:
export const config = { amp: true };
// Hybrid AMP Mode:
export const config = { amp: 'hybrid' };
Example of Using useAmp
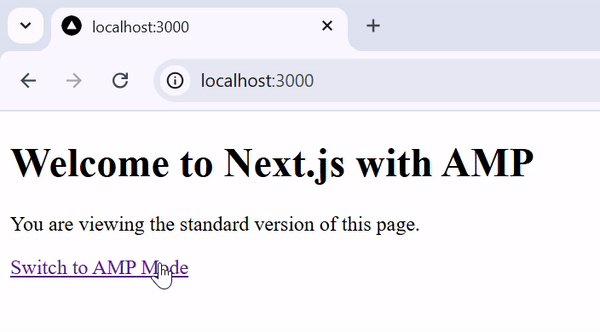
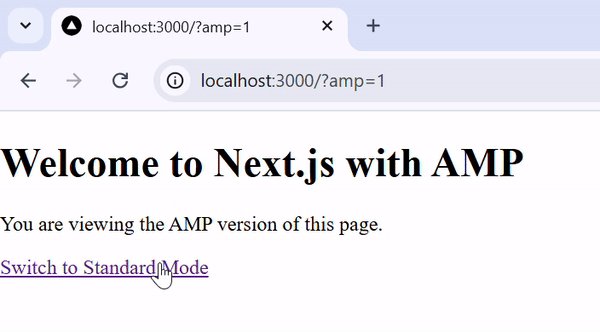
The code below shows how to use the useAmp method in Next.js. We created a button that toggles between AMP version and Non Amp version of same page. See the output below.
// pages/index.tsx
import { useAmp } from 'next/amp';
export const config = { amp: 'hybrid' }; // Enable Hybrid AMP mode
export default function Home() {
const isAmp = useAmp();
return (
<div>
<h1>Welcome to Next.js with AMP</h1>
{isAmp ? (
<p>You are viewing the AMP version of this page.</p>
) : (
<p>You are viewing the standard version of this page.</p>
)}
<a href={isAmp ? '/' : '/?amp=1'}>
Switch to {isAmp ? 'Standard' : 'AMP'} Mode
</a>
</div>
);
}
Output
In the output, AMP mode is getting toggled on clicking the link.